Inhaltsverzeichnis:
Im vorherigen Artikel haben wir kurz erklärt, was ESP32 ist und wofür es verwendet werden kann. Wir haben auch gelernt, wie man Daten vom DS18B20 Temperatursensor liest und die Messergebnisse auf dem seriellen Monitor der Arduino IDE-Umgebung sowie – dank des erstellten Servers – in einem Webbrowser anzeigt. Wir haben Ihnen auch gezeigt, wie Sie die Arduino IDE-Umgebung so konfigurieren, dass sie korrekt mit dem ESP32-Modul zusammenarbeitet. Heute werden wir Ihnen zeigen, wie Sie das OLED-Display anschließen und die Werte des Temperatursensors, die wir zuvor gelernt haben, darauf anzeigen.
Was benötigen wir für die Durchführung des Projekts?
Was benötigen wir für die Durchführung des Projekts?
Für das Projekt benötigen wir natürlich das ESP32-Modul selbst und ein OLED-Display. Wir haben ein 1,3″ OLED-Display verwendet, das auf dem SH1106 Controller basiert. Wir empfehlen das Bausatz mit ESP-Modul3
2, in dem Sie alle benötigten Komponenten finden. Die vollständige Liste der verwendeten Komponenten finden Sie unten:
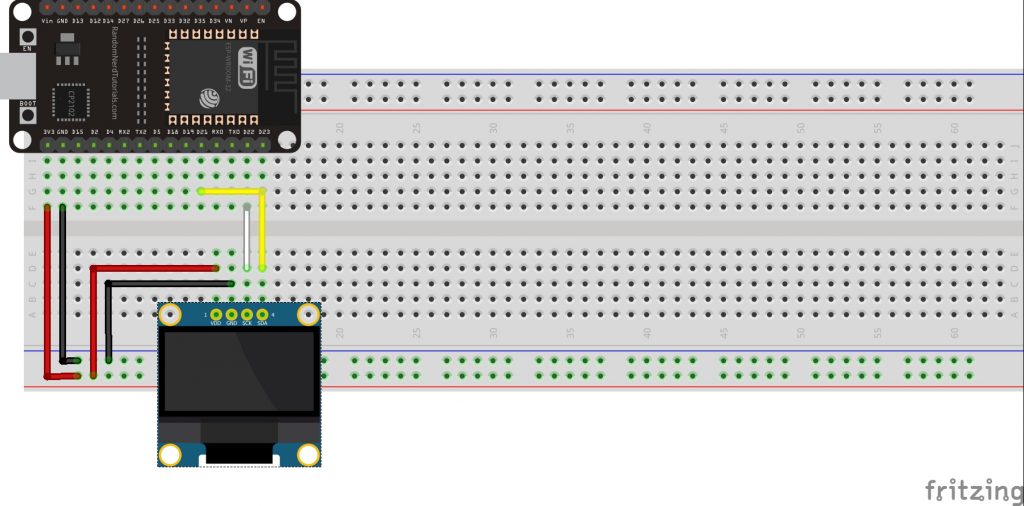
Anschließen des OLED-Displays an den ESP32
Hochladen von Bibliotheken für das OLED-Display
Um das Display mit dem SH1106 Controller korrekt zu betreiben, müssen die entsprechenden Bibliotheken in der Arduino IDE Umgebung installiert sein. Die erforderlichen Bibliotheken finden Sie unter den Links:
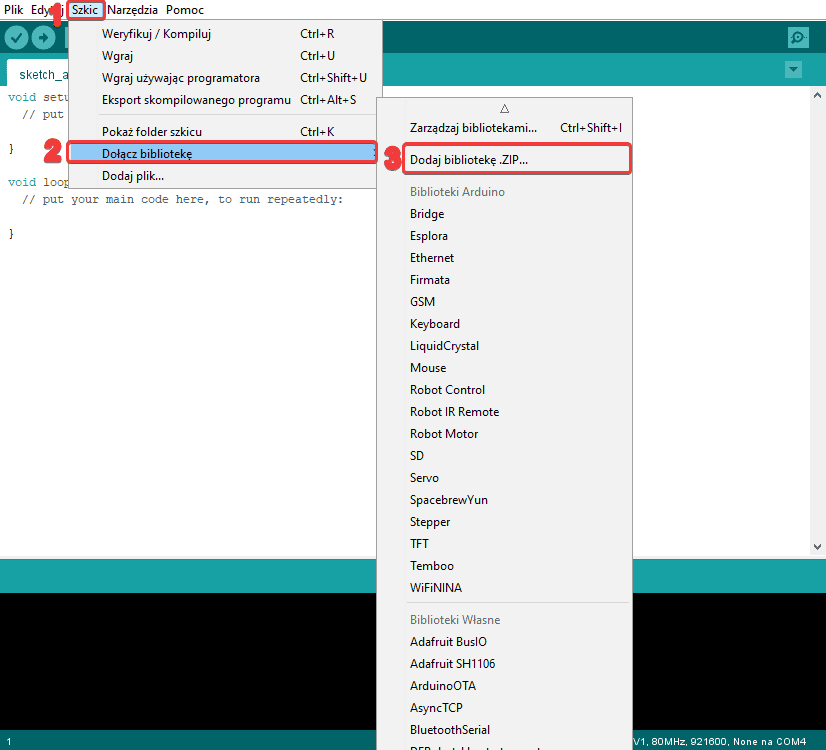
Die Bibliotheken, die als .zip-Paket heruntergeladen wurden, werden in der Arduino IDE-Umgebung installiert.

Es wird ein Fenster angezeigt, in dem Sie nach dem Speicherort der heruntergeladenen Pakete suchen, dann die .zip-Bibliothek auswählen und auf die Schaltfläche Öffnen klicken.
Programmieren des ESP32-Moduls
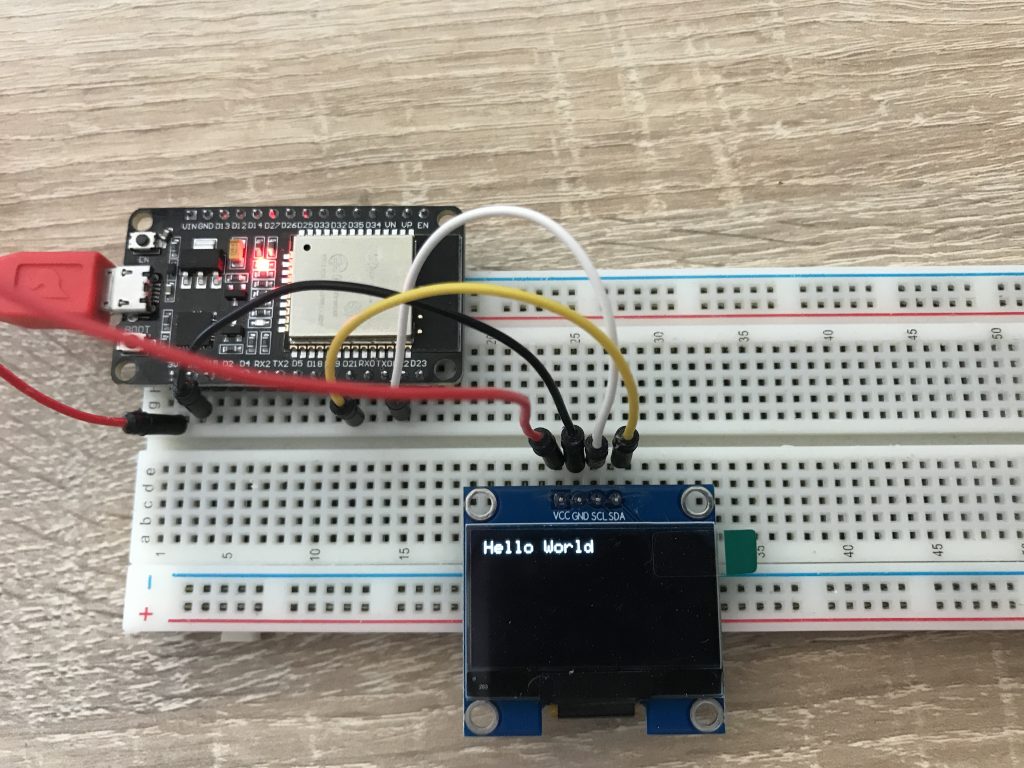
Sobald die Bibliotheken für das OLED-Display ordnungsgemäß hochgeladen wurden, können wir mit der Programmierung des ESP32-Moduls fortfahren. Der folgende Code zeigt das Standard-“Hello World” auf dem Bildschirm an.
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SH1106.h>
//Wir definieren die I2C-Pins, an die das Display angeschlossen ist.
#define OLED_SDA 21
#define OLED_SCL 22
Adafruit_SH1106 display(21, 22);
void setup() {
Serial.begin(115200);
//Wir definieren den Typ des verwendeten Displays und die I2C-Adresse
display.begin(SH1106_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.display();
// Einstellen von Schriftgröße, Farbe, Cursorposition und angezeigtem Text
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.println(„Hello World!“);
display.display();
}
void loop() {
}
Der Code wird auf die übliche Weise hochgeladen, indem Sie auf die Schaltfläche ‘Hochladen’ klicken.
Wenn der Bildschirm korrekt angeschlossen ist und der Code angewendet wird, sollte Hello World auf dem Bildschirm erscheinen.

Die Platzierung der Elemente auf dem Bildschirm kann frei konfiguriert werden, indem Sie die Position des Cursors ändern. Fügen Sie dazu eine Zeile in den Code ein:
display.setCursor(X, Y);
wobei X die horizontale Position und Y die vertikale Position ist. Der Start-/Standardwert ist (0, 0).
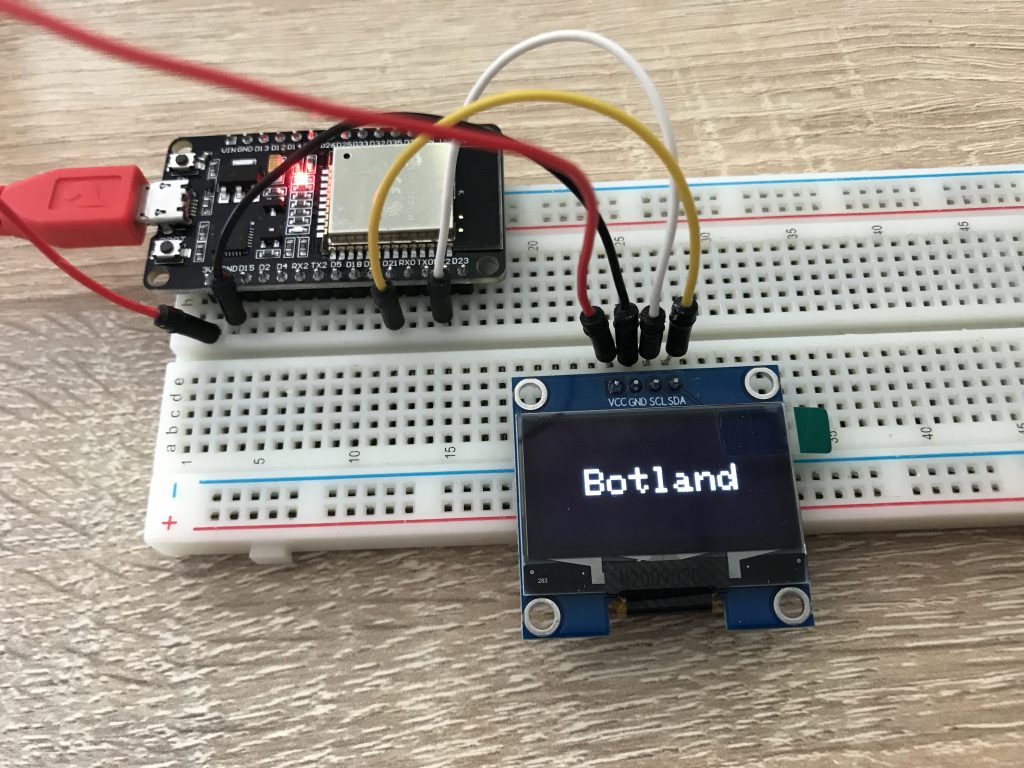
Nachfolgend finden Sie einen Beispielcode, bei dem die Position des angezeigten Textes geändert wurde.
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SH1106.h>
//Wir definieren die I2C-Pins, an die das Display angeschlossen ist.
#define OLED_SDA 21
#define OLED_SCL 22
Adafruit_SH1106 display(21, 22);
void setup() {
Serial.begin(115200);
//Wir definieren den Typ des verwendeten Displays und die I2C-Adresse
display.begin(SH1106_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.display();
// Einstellen von Schriftgröße, Farbe, Cursorposition und angezeigtem Text
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(25, 20);
display.println(„Botland“);
display.display();
}
void loop() {
}

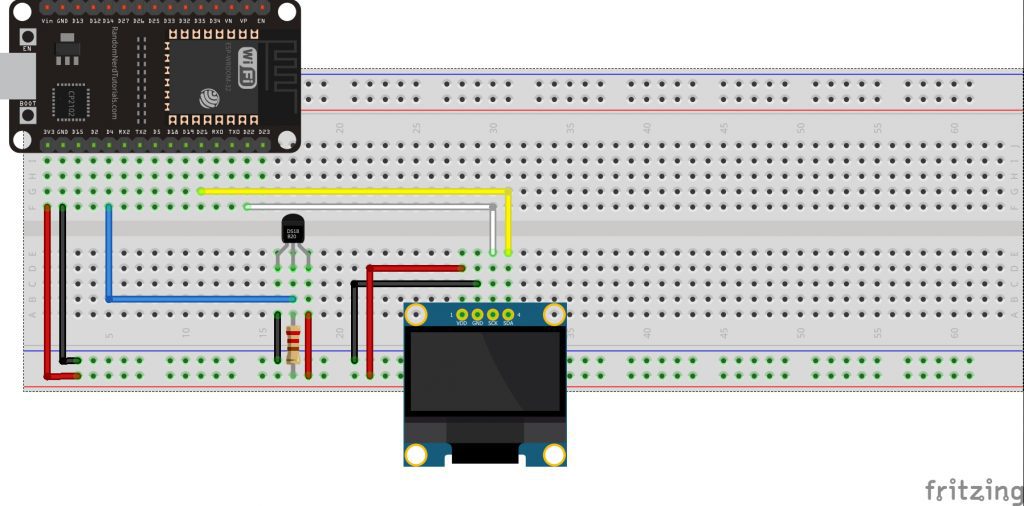
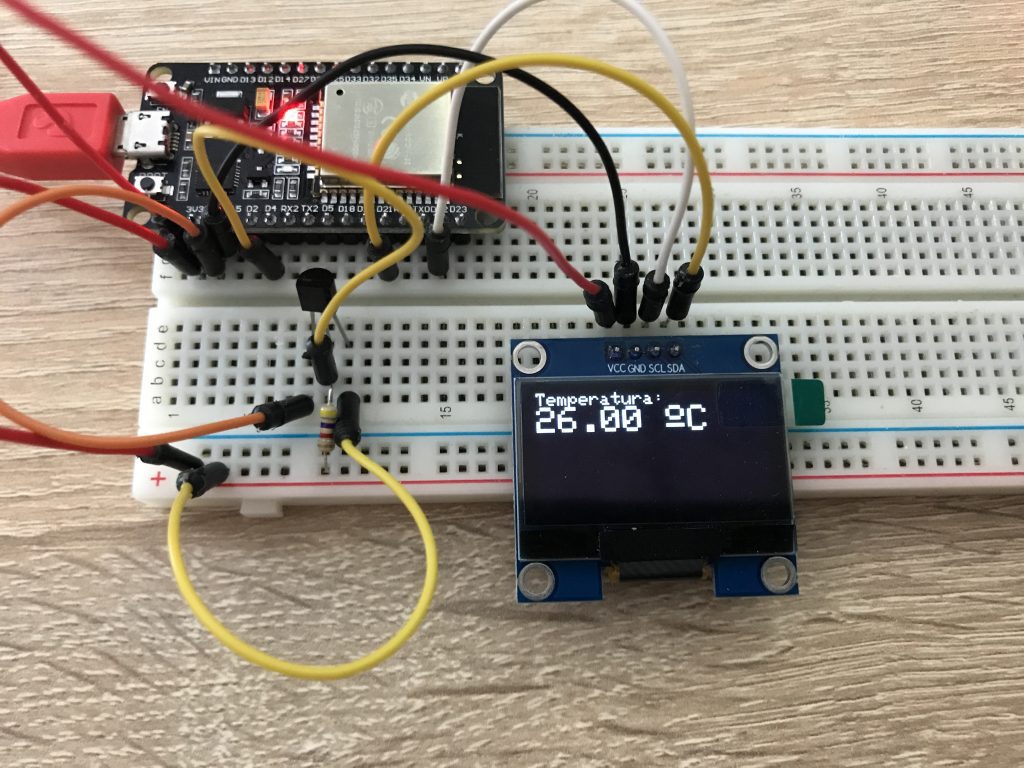
Anzeige der Temperatursensordaten auf dem OLED-Bildschirm
Um das Display anzuschließen, verwenden Sie die Komponenten und Bibliotheken, die wir im vorherigen Artikel verwendet haben ESP32 – Verbindung zum DS18B20 Temperatursensor. Das Diagramm zeigt den korrekten Anschluss des DS18B20-Sensors und des OLED-Displays an das ESP32-Modul.
Der folgende Code liest die Daten vom DS18B20 Temperatursensor und zeigt sie auf dem OLED-Display an.
Die Größe des Textes kann durch Ändern der Werte in der Zeile frei angepasst werden:
display.setTextSize();
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SH1106.h>
#include <OneWire.h>
#include <DallasTemperature.h>
//Wir definieren die I2C-Pins, an die das Display angeschlossen ist.
#define OLED_SDA 21
#define OLED_SCL 22
//Wir definieren den Pin, an den der Temperatursensor angeschlossen ist
const int oneWireBus = 4;
Adafruit_SH1106 display(21, 22);
//Wir kommunizieren, dass wir die oneWire-Schnittstelle verwenden werden
OneWire oneWire(oneWireBus);
//Wir teilen mit, dass der Sensor die OneWire-Schnittstelle verwenden wird
DallasTemperature sensors(&oneWire);
void setup() {
Serial.begin(115200);
//Wir definieren den Typ des verwendeten Displays und die I2C-Adresse
display.begin(SH1106_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.display();
sensors.begin();
}
void loop() {
sensors.requestTemperatures();
/Ablesung in Grad Celsius
float temperatureC = sensors.getTempCByIndex(0);
// Schreiben der Daten auf das Display
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.setTextSize(1);
display.println(„Temperatur:“);
display.setTextSize(2);
display.print(temperatureC);
display.print(“ “);
display.cp437(true);
display.write(167);
display.println(„C“);
display.display();
display.clearDisplay();
//Temperaturmessung alle 5 Sekunden
delay(5000);
}

Weitere Artikelteile, die sich mit der Kombination von anderen Modulen und Sensoren mit dem ESP32 befassen, werden in Kürze folgen.
Wie hilfreich war dieser Beitrag?
Klicke auf die Sterne um zu bewerten!
Durchschnittliche Bewertung 4.5 / 5. Stimmenzahl: 12
Bisher keine Bewertungen! Sei der Erste, der diesen Beitrag bewertet.