Produkte, deren Verkauf abgeschlossen ist.
MENU
- Startseite
- Alles sehen
- 3D Drucker
- Mini-Computer
- Elektronische Bauteile
- Sensoren
- Roboter und Mechanik
- Werkzeuge
- Smart Home
- Der Rest
- 3D DRUCKEN
- Alles sehen
- 3D-Drucker
- Filamenttrockner
- Filamente
- Nachbearbeitung und Filamentverbindung
- 3D-Scanner
- Harze für 3D-Drucker
- Zubehör für 3D-Drucker
- Kreativ-Kits für 3D-Projekte
- Ersatzteile für 3D-Drucker
- Bauteile für den Bau von 3D-Druckern
- 3D-Stifte
- CNC
- MINICOMPUTER
- Alles sehen
- Raspberry Pi
- Arduino
- Nvidia
- Flipper Zero
- XIAO
- Odroid
- BBC micro:bit
- Sonstige Minicomputer
- PLCs
- M5Stack
- ESP32
- ELEKTRONISCHE BAUTEILE
- Alles sehen
- Computerzubehör
- Autozubehör
- Kühlung
- Leuchtdioden
- Klang und Akustik
- Baugruppenelektronik
- Passive Elemente
- Intelligente Kleidung
- Kameras
- Konsolen
- Speicherkarten und Datenträger
- Kommunikation
- Konverter
- Kurse im Bereich Elektronik
- Mikrocontroller
- Tierabwehrgeräte
- LED-Beleuchtung
- Programmwahlschalter
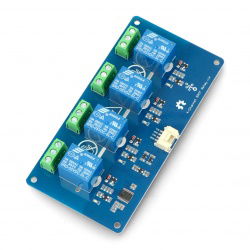
- Relais, Arduino-Relais
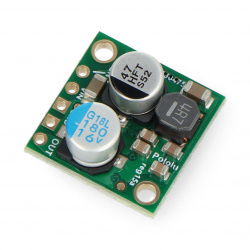
- Spannungsregler
- Künstliche Intelligenz
- Motor- und Servo-Steuerungen
- Integrierte Schaltkreise
- Displays und Bildschirme
- Mehr...
- SENSOREN
- Alles sehen
- Widerstandssensoren
- Induktive Sensoren
- Alarmsensoren
- 9DoF IMU-Sensoren
- Piezoelektrische Sensoren
- Drucksensoren
- Sauerstoffsensoren
- Dämmerungssensoren
- Türsensoren
- Hall-Sensoren
- Rotationssensoren
- Gassensoren
- optische Sensoren
- Neigungssensoren
- Beschleunigungssensoren
- Luftreinheitssensoren
- Geräuschsensoren
- Gestensensoren
- Induktive Näherungssensoren
- Grove-System
- Gravity-System
- Grenzwert-Sensoren
- Licht- und Farbsensoren
- Magnetische Sensoren
- Medizinische Sensoren
- Kraftsensoren
- Reflektierende Sensoren
- Abstandssensoren
- Wettersensoren
- Flüssigkeitsstand-Sensoren
- Stromsensoren
- Durchflusssensoren
- Bewegungssensoren
- Temperatursensoren
- PT100-Temperaturfühler
- Feuchtigkeitssensoren
- Fingerabdruckleser
- Enkodery
- Fotowiderstände
- Fototransistoren
- Infrarot-Empfänger
- Magnetometer
- Gyroskope
- Sensor-Kits
- Mehr...
- ROBOTER UND MECHANISCHE BAUTEILE
- Alles sehen
- Roboter
- Servomechanismen
- Motoren
- Befestigungselemente
- Räder
- Drohnen und RC-Fahrzeuge
- SMART HOME
- Alles sehen
- Intelligente Schalter
- Intelligente Steuerungen
- Intelligente Sensoren
- Intelligente Heizung
- Intelligente Beleuchtung
- Intelligente 230-V-Steckdosen
- Zentralen und Netzwerkgateways
- Wetterstationen
- Der intelligente Garten
- Rollladen-Steuerungen
- Tor-Steuerungen
- IP-Videoüberwachung
- Sprachassistenten
- Smart Home Hersteller
- Mehr...
Neue Artikel
- Neu
- Kostenloser Versand
- Neu
- Kostenloser Versand
- Neu
- Kostenloser Versand
Sonderangebote
- Reduziert
- Kostenloser Versand
- Sonderangebot
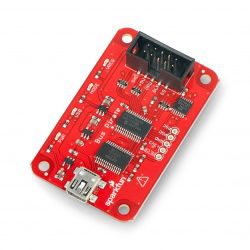
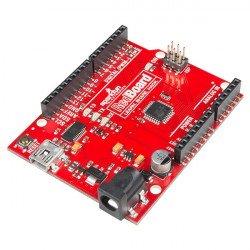
RedBoard - kompatibel mit Arduino - SparkFun DEV-13975
Index: SPF-08801
- Ausverkauf
- Kostenloser Versand
- Sonderangebot
Drucksensor - 45 kg - SparkFun SEN-08685
Index: SPF-10112
- Ausverkauf
- Kostenloser Versand
- Sonderangebot
- Ausverkauf
- Kostenloser Versand
- Sonderangebot
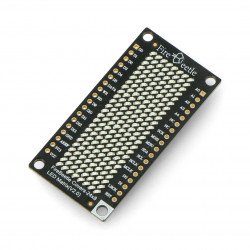
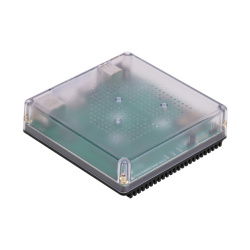
SenseCAP M4 Square – FluxNode – SeeedStudio 110991865
Index: SEE-22487
- Reduziert
- Kostenloser Versand
- Sonderangebot
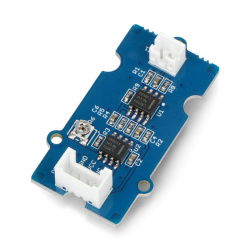
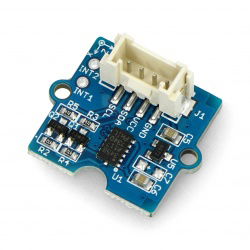
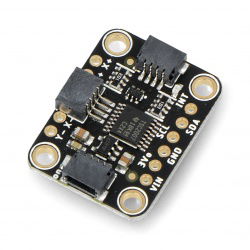
Grove - MMA7660FC 3-Achsen-I2C-Digital-Beschleunigungsmesser
Index: SEE-15444
- Reduziert
- Kostenloser Versand
- Sonderangebot
- Reduziert
- Kostenloser Versand
- Sonderangebot
- Reduziert
- Kostenloser Versand
- Sonderangebot
- Reduziert
- Kostenloser Versand
- Sonderangebot
- Reduziert
- Kostenloser Versand
- Sonderangebot
LattePanda V1 4 GB RAM + 64 GB EEMC Intel Quad-Core-WLAN
Index: DFR-06574
- Reduziert
- Kostenloser Versand
- Sonderangebot
Auch prüfen